Roundup
Installation roundup issue tracker (cgi-bin)
Die allgemeine Installationsanleitung für roundup findet man unter http://roundup-tracker.org/docs/installation.html
Im Folgenden soll die Installation bei Hostsharing in einem DW/R-Paket im cgi-bin einer Domain ohne eigene httpd.conf beschrieben werden. Das Beispiel beschreibt die nötigen Schritte für den Domain-Admin innerhalb des DW/R-Paketes.
Neueste Quellen per SVN besorgen
svn co http://svn.roundup-tracker.org/svnroot/roundup/roundup/trunk /home/pacs/xyz00/users/USERNAME/roundup
Installation der tracker-Software
python setup.py install --prefix=/home/pacs/xyz00/users/USERNAME/roundup/install --install-scripts=/home/pacs/xyz00/users/USERNAME/roundup/bin
Anpassen der Umgebungsvariablen
In der bash-Umgebung:
export PATH=$PATH:/home/pacs/xyz00/users/USERNAME/roundup/bin export PYTHONPATH=$PYTHONPATH:/home/pacs/xyz00/users/USERNAME/roundup/install/lib/python2.5/site-packages/
Am besten trägt man diese beiden Zeilen in der Datei .bash_profile ein, dann stehen die Pfade beim starten der Shell direkt zur Verfügung:
nano ~/.bash_profile
Installation eines neuen Trackers
/home/pacs/xyz00/users/USERNAME/roundup/bin/roundup-admin install
bzw.
roundup-admin install
(Wenn man die Umgebungsvariablen wie im Abschnitt zuvor beschrieben konfiguriert hat.)
Dabei werden folgende Eingaben abgefragt (Eingaben nur beispielhaft):
Enter tracker home: /pfad/zum/tracker/home Templates: minimal, classic Select template [classic]: classic Back ends: anydbm, mysql, sqlite, postgresql Select backend [anydbm]: sqlite
Tracker anpassen
nano /home/pacs/xyz00/users/USERNAME/roundup/tracker/TRACKERNAME/config.ini
Hier müssen zumindest diese Variablen angepasst werden:
admin_email = mail@example.com dispatcher_email = mail@example.com name = TRACKERBESCHREIBUNG web = http://SUBDOMAIN.example.com/ email = mail@example.com domain = example.com host = localhost
Optional kann man das logging in eine Datei aktivieren:
filename = /home/pacs/xyz00/users/USERNAME/TRACKERNAME.log
Falls man sich für ein RDBMS-Backend als Datenbank entscheidet, sollte man sicherheitshalber auch Benutzername und Passwort für die Datenbank ändern
user = DBBENUTZERNAME password = DBPASSWORT
Datenbank initialisieren
/home/pacs/xyz00/users/USERNAME/roundup/bin/roundup-admin initialise
bzw.
roundup-admin initialise
(Wenn man die Umgebungsvariablen wie oben beschrieben konfiguriert hat.)
Subdomain anlegen
mkdir /home/pacs/xyz00/users/USERNAME/doms/example.com/subs/SUBDOMAIN
Ein eigenes cgi-verzeichnis für die neue subdomain:
mkdir /home/pacs/xyz00/users/USERNAME/doms/example.com/cgi/SUBDOMAIN
Konfiguration mit eigener httpd.conf
!! Dieser Abschnitt ist mangels eigener httpd.conf ungetestet !!
cgi-frontend kopieren
cp /home/pacs/xyz00/users/USERNAME/roundup/frontends/roundup.cgi /home/pacs/xyz00/users/USERNAME/doms/example.com/cgi/SUBDOMAIN/
cgi-frontend anpassen
nano /home/pacs/xyz00/users/USERNAME/doms/example.com/cgi/SUBDOMAIN/roundup.cgi
TRACKER_HOMES = {
'TRACKERNAME': '/home/pacs/xyz00/users/USERNAME/roundup/tracker/TRACKERNAME',
}
.htaccess-Datei für cgi konfigurieren
nano /home/pacs/xyz00/users/USERNAME/doms/example.com/subs/SUBDOMAIN/.htaccess
RewriteEngine On RewriteBase / RewriteRule ^(.*) /cgi-bin/SUBDOMAIN/roundup.cgi/$1
!! ENDE ungetester Abschnitt !!
Konfiguration ohne eigene httpd.conf
WSGI-Interface einbinden
Ohne eigene httpd.conf benötigt man einen Wrapper (s. Flup).
Dies legt man in seinem cgi-bin für die subdomain als roundup_stub ab:
#!/usr/bin/env python
import sys
sys.path.append("/home/pacs/xyz00/users/USERNAME/roundup/install/lib/python2.5/site-packages")
from flup.server.cgi import WSGIServer
# obtain the WSGI request dispatcher
from roundup.cgi.wsgi_handler import RequestDispatcher
tracker_home = '/home/pacs/xyz00/users/USERNAME/roundup/tracker/TRACKERNAME'
app = RequestDispatcher(tracker_home)
WSGIServer(app).run()
Die hervorgehobenen Stellen sind an die eigenen Gegebenheiten anzupassen.
Anschließend muss man den Wrapper ausführbar machen:
chmod 755 roundup_stub
Wenn es Fehlern kommt, kann man debugging-Meldungen an den Browser ausgeben lassen. Dazu ergänzt man unter der Zeile "sys.path.append..."
import cgitb cgitb.enable()
.htaccess-Datei für cgi konfigurieren
nano /home/pacs/xyz00/users/USERNAME/doms/example.com/subs/SUBDOMAIN/.htaccess
RewriteEngine On RewriteBase / RewriteRule ^(.*) /cgi-bin/SUBDOMAIN/roundup_stub/$1
Individualisierung der tracker
Die Tracker kann man individuell an die eigenen Wünsche anpassen.
Das Datenbank-Schema liegt z.B. unter
/home/pacs/xyz00/users/USERNAME/tracker/TRACKERNAME/schema.py
Die Datenbank-Initialisierungs-Datei liegt unter
/home/pacs/xyz00/users/USERNAME/tracker/TRACKERNAME/initial_data.py
Zum Übernehmen der Änderungen an der Datenbank muss man die Datenbank neu initialisieren. Achtung: Dabei gehen alle Daten in der DB verloren!
roundup-admin initialise
Details zur Individualisierung nennt die Unterseite "Docs" -> "Customising Roundup" (http://roundup-tracker.org/docs/customizing.html).
Registrieren verhindern
Um nur manuell ergänzte Benutzer zuzulassen, muss man der Rolle Anonymous das Recht "Register" nehmen. Das bewerkstelligt man durch auskommentieren der letzten Zeile in diesem Abschnitt der datei /home/pacs/xyz00/users/USERNAME/roundup/tracker/TRACKERNAME/schema.py
# Assign the appropriate permissions to the anonymous user's Anonymous
# Role. Choices here are:
# - Allow anonymous users to register
db.security.addPermissionToRole('Anonymous', 'Register', 'user')
Anzeige der issues nur für eingeloggte Benutzer
Damit nur eingeloggte Benutzer die issues (Aufgaben) sehen können, muss man der Rolle Anonymous das Recht "View" nehmen. Das bewerkstelligt man durch auskommentieren der letzten beiden Zeilen in diesem Abschnitt der datei /home/pacs/xyz00/users/USERNAME/roundup/tracker/TRACKERNAME/schema.py
# Allow anonymous users access to view issues (and the related, linked
# information)
for cl in 'issue', 'file', 'msg', 'keyword', 'priority', 'status':
db.security.addPermissionToRole('Anonymous', 'View', cl)
Logo einfügen
In der linken oberen Ecke ist Platz für ein eigenes Logo oder eine Überschrift.
Bearbeitet werden muss die Datei
/pfad/zum/tracker/html/page.html
in der Tabellenzelle
Wenn ein Logo mit einem Link hinterlegt wird, erscheint standardmäßig ein blauer Rahmen um die Grafik. Das kann unerwünscht sein. Unterdrücken kann man diesen Rahmen mit dem Zusatz
a img
{
border: none;
}
in der Datei
/pfad/zum/tracker/html/style.css
Kategorien farblich absetzen
Damit die Priorität etwas hervorsticht, kann man die Kategorien farblich absetzen. Es bietet sich an, eine Legende vor und hinter der Aufgaben (issue) Liste einzufügen. Wir formatieren die Legende später per CSS, daher geben wir ihr auch eine CSS-Klasse mit.
<table class="color-reference">
Legende: critical urgent bug feature wish
Dies bewerkstelligt man in der Datei
/pfad/zum/tracker/html/issue.index.html
an den Stellen
<tal:block tal:define="batch request/batch" tal:condition="context/is_view_ok"> <table class="list">
(= über der Aufgaben-Liste) und </metal:index>
<a tal:attributes="href python:request.indexargs_url('issue',
{'@action':'export_csv'})" i18n:translate="">Download as CSV</a>
(= unter der Aufgaben-Liste)
Der fertige Abschnitt über der Aufgaben-Liste sieht dann so aus:
<tal:block tal:define="batch request/batch" tal:condition="context/is_view_ok">
<table class="color-reference">
Legende:
critical
urgent
bug
feature
wish
<table class="list">
Der fertige Abschnitt unter der Aufgaben-Liste sieht dann so aus:
</metal:index>
<table class="color-reference">
Legende:
critical
urgent
bug
feature
wish
<a tal:attributes="href python:request.indexargs_url('issue',
{'@action':'export_csv'})" i18n:translate="">Download as CSV</a>
Zum Schluss muss man noch die CSS-Formatierungen ergänzen in der Datei
/pfad/zum/tracker/html/style.css
Hier ist z.B. ein solcher Block einzufügen:
tr.priority-critical td, .priority-critical
{
background-color: #FF8989;
color: #ffffff;
}
tr.priority-critical td a:link
{
color: #ffffff;
font-weight: bold;
}
tr.priority-urgent td, .priority-urgent
{
background-color: #FFD089;
}
tr.priority-bug td, .priority-bug
{
background-color: #FFFE89
}
tr.priority-feature td, .priority-feature
{
background-color: #C0DDFF;
}
tr.priority-wish td, .priority-wish
{
background-color: #C0FFCC;
}
table.color-reference
{
margin-top: 10px;
margin-bottom: 30px;
}
.color-reference td
{
width: 100px;
text-align: center;
font-weight: bold;
border: 1px solid #ababab;
}
Damit auch die Aufgaben in der entsprechenden Farbe erscheinen, passt man noch die Datei
/pfad/zum/tracker/html/issue.item.html
an. Die Zeilen
ändert man in
<tr tal:attributes="class string:priority-${i/priority/plain}">
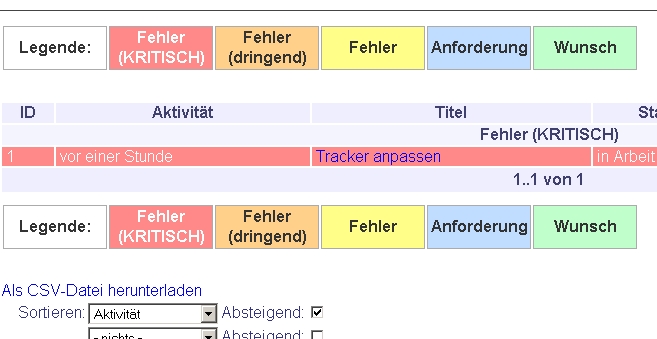
Das Ergebnis sieht so aus:
Menüpunkt für "Erledigte" Aufgaben ergänzen
In der Datei
/pfad/zum/tracker/html/page.html
ist diese Textstelle
status_notresolved string:-1,1,2,3,4,5,6,7;
um eine Zeile zu erweitern:
status_notresolved string:-1,1,2,3,4,5,6,7; status_resolved string:8;
Außerdem ist noch
i18n:translate="">Show All</a>
<a href="issue?@template=search" i18n:translate="">Search</a>
zu ersetzen durch:
i18n:translate="">Show All</a>
<a href="#" tal:attributes="href python:request.indexargs_url('issue', { '@sort': '-activity', '@group': 'priority', '@filter': 'status', '@columns': columns_showall, '@search_text': , 'status': status_resolved, '@dispname': i18n.gettext('Erledigte anzeigen'), })" i18n:translate="">Erledigte anzeigen</a>
<a href="issue?@template=search" i18n:translate="">Search</a>
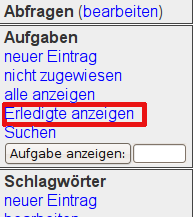
Das Ergebnis: